Como Integrar Full Calendar a una aplicación ASP.NET MVC 3
Full Calendar es un plugin
hecho con Jquery, bastante completo y con funcionalidades bastante útiles para
el manejo de tareas. FullCalendar está bajo doble licencia GPL y MIT por lo que
nos puede ser útil cuando deseemos hacer aplicaciones que no sean Open Source.
<div id="calendar"></div>
<script type="text/javascript">
$(document).ready(function () {
$('#calendar').fullCalendar({
theme: true,
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
} ,
editable: false,
events: "/Calendar/GetEvents/"
} );
} );
</script>
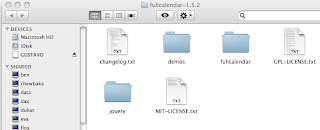
El proyecto puede ser
descargado de su sitio oficial http://arshaw.com/fullcalendar/download/ para el ejemplo vamos a usar la versión 1.5.2, el
archivo que vamos a obtener es un ZIP, que tiene la siguiente estructura:
Para agregarlo a nuestro
proyecto MVC 3 debemos de agregar los scripts a nuestra carpeta Script y los
archivos CSS a nuestra carpeta Content:
Luego el próximo paso es
agregar a nuestro archivo _Layout, las siguientes líneas de código:
<link href="@Url.Content("~/Content/fullcalendar.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/fullcalendar.js")" type="text/javascript"></script>
<link href="@Url.Content("~/Content/fullcalendar.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/fullcalendar.js")" type="text/javascript"></script>
Estas líneas de código son
las referencias necesarias para que FullCalendar funcione correctamente. El
próximo paso es crear un método llamado “Calendar” en nuestro controlador “Home”,
en la vista agregaremos el siguiente código:
@{
ViewBag.Title =
"TestFullCal";
Layout =
"~/Views/Shared/_Layout.cshtml";
}
<div id="calendar"></div>
<script type="text/javascript">
$(document).ready(function () {
$('#calendar').fullCalendar({
theme: true,
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
} ,
editable: false,
events: "/Calendar/GetEvents/"
} );
} );
</script>
El último paso es recuperar nuestros
eventos de una base de datos, para esto crearemos un método llamado “GetEvents”
en nuestro controlador “Home”, que será de la siguiente manera:
/// <summary>
/// Metodo que devuelve un Array de
eventos en formato Json
/// summary>
/// <param name="start">Star Dateparam>
/// <param name="end">End Dateparam>
/// <returns>returns>
public
JsonResult GetEvents(double start, double end)
{
var
startDateTime = FromUnixTimestamp(start);
var
endDateTime = FromUnixTimestamp(end);
//Conexion a la Base de Datos
var events
= from reps in context.CalEntries
where reps.StartDateTime > startDateTime &&
reps.EndDateTime < endDateTime
select reps;
var
clientList = new List<object>();
foreach (var e in
events)
{
clientList.Add(new
{
id = e.CalEntriesId,
title = e.Description,
description = e.Description,
start = ConvertToTimestamp(e.StartDateTime),
end = ConvertToTimestamp(e.EndDateTime),
allDay = e.isAllDay,
});
} return
Json(clientList.ToArray(), JsonRequestBehavior.AllowGet);
}
Además como se observa en el código de
arriba necesitamos un par de métodos para convertir de UnixTimeStamp a DateTime y viceversa, que son algo así:
/// <summary>
/// Convierte de Unix Timestamp a Datetime
/// summary>
/// <param name="timestamp">Date to convertparam>
/// <returns>returns>
private static
DateTime FromUnixTimestamp(double timestamp)
{
var origin
= new DateTime(1970, 1, 1, 0, 0, 0, 0);
return
origin.AddSeconds(timestamp);
}
/// <summary>
/// convierte de DateTime a UNIX Timestamp
/// summary>
/// <param name="value">Date to convertparam>
/// <returns>returns>
private static double
ConvertToTimestamp(DateTime value)
{
//create Timespan by subtracting the value provided from
//the Unix Epoch
TimeSpan
span = (value - new DateTime(1970, 1, 1, 0, 0, 0, 0).ToLocalTime());
//return the total seconds (which is a UNIX timestamp)
return (double)span.TotalSeconds;
}
Y con eso debería de estar funcionando
nuestro calendario:
Eso sería todo, suerte.






hola tienes el proyecto del ejemplo? lo puedes publicar para descargarlo?
ResponderEliminarComo Integrar Full Calendar A Una Aplicación Asp.Net Mvc 3 >>>>> Download Now
Eliminar>>>>> Download Full
Como Integrar Full Calendar A Una Aplicación Asp.Net Mvc 3 >>>>> Download LINK
>>>>> Download Now
Como Integrar Full Calendar A Una Aplicación Asp.Net Mvc 3 >>>>> Download Full
>>>>> Download LINK kt
lo que no entiendo es en tu metodo GetEvents los parametros que recibe desde donde los mandas por solamente veo ese start y el end en solamente en ese metodo podria explicarlos
ResponderEliminarMuy buena la implementación del calendar en MVC. Lo único que me paso, es que me daba 404 la llamada JSON, si lo hicieron como yo, crearon el action en HomeController, con lo que deben remplazar:
ResponderEliminarevents: "/Calendar/GetEvents/"
POR
events: "/Home/GetEvents/"
Eso es todo, gracias
siempre hacen este full calendar para php pero nunca para asp.net
ResponderEliminarComo Integrar Full Calendar A Una Aplicación Asp.Net Mvc 3 >>>>> Download Now
ResponderEliminar>>>>> Download Full
Como Integrar Full Calendar A Una Aplicación Asp.Net Mvc 3 >>>>> Download LINK
>>>>> Download Now
Como Integrar Full Calendar A Una Aplicación Asp.Net Mvc 3 >>>>> Download Full
>>>>> Download LINK nm